Curso de Javascript: Introducción
Introducción al Protocolo Web
Una de las cuestiones principales cuando empezamos a hacer web es entender exactamente cuales son las tecnologías y programas que intervienen en el proceso de generación de un sitio o una página web.
Para ello tenemos esta introducción que nos servirá para
Glosario de términos
A continuación se detallan un glosario de términos que permiten entender mejor la arquitectura Web:
-
HTML: Hyper Text Markup Language. Lenguaje que permite definir el contenido y su presentación para que el cliente web permita visualizar la información que contiene. Dicho lenguaje permite la inclusión de medios (gráficos, sonidos, vídeos, etc.).
-
Etiqueta o TAG: Unidad mínima de representación en el Lenguaje HTML. Permite definir: párrafos, tablas, enlaces, imágenes, etc…
-
CSS: (Cascading Style Sheets) Hojas de Estilo en Cascada . Permiten generar clases de estilo que se pueden aplicar a etiquetas HTML. Dichas hojas de estilo se pueden definir dentro de los ficheros HTML o incluso referenciarlos. Los TAG permiten agrupar cambios en las propiedades de un determinando TAG.
-
Java Script (JS): Lenguaje de programación que permite en la parte cliente procesar y realizar cambios en la presentación. Dichos Scripts suelen estar referenciados desde el fichero HTML.
-
Página Web: Unidad de contenido de un servidor web. Normalmente está compuesta de un fichero formateado en HTML y sus referencias.
-
Sitio Web: Conjunto de reglas del Servidor Web y las páginas Web que lo componen.
-
Servicio DNS: Servidor que entre otras funciones permite traducir nombres de máquinas en Internet a direcciones IP.
-
Navegador Web: Cliente que permite consultar a Servidores Web y presentar la información HTML. Ejemplos: Firefox, Konqueror, Opera, Internet Explorer, etc.
-
Plugin Web: Extensión de un navegador web que permite añadir una funcionalidad a un navegador web, por ejemplo la visualización de elementos no estándar. Ejemplos: Flash Player, JVM, etc.
-
Apache: Servidor Web Libre. Dicho servidor es altamente flexible y actualmente el 60% de los sitios web funcionan con Apache.
-
Módulo de Apache: Conjunto de funcionalidades agrupadas que permiten extender el tratamiento de la información por parte del servidor Web Apache.
-
URL: Uniform Resource Locator. Definición del acceso a un recurso. El concepto de URL ha sido incorporado dentro del más general de URI (Uniform Resource Identifier - Identificador Uniforme de Recurso), pero el término URL aún se utiliza ampliamente. La URL está dividida en tres partes: Nombre del Servidor Web, Recurso a acceder y Parámetros GET.
-
Método GET: Forma de paso de parámetros mediante URL.
-
Método POST: Forma de paso de parámetros mediante formulario (normalmente)
-
Contenedor de Aplicaciones Web: es el encargado de almacenar y gestionar las distintas aplicaciones web que estén instaladas, dependiendo de cada tecnología o Stack podremos disponer de distintos contenedores de aplicaciones para tecnologías como PHP, ASP, JEE, etc…
-
PHP: PHP Hypertext Pre-processor. es un lenguaje de programación usado generalmente para la creación de contenido para sitios web. PHP está preparado para funcionar como un módulo de Apache (y otros servidores Web).
-
Dirección IP: Identificativo único de un interfaz de red basado en el Protocolo IP.
-
SGBD: Sistema de Gestión de Bases de Datos. Son un tipo de software muy específico, dedicado a servir de interfaz entre la base de datos, el usuario y las aplicaciones que la utilizan. Se compone de un lenguaje de definición de datos, de un lenguaje de manipulación de datos y de un lenguaje de consulta. En los textos que tratan este tema, o temas relacionados, se mencionan los términos SGBD y DBMS, siendo ambos equivalentes, y acrónimos, respectivamente, de Sistema Gestor de Bases de Datos y DataBase Management System, su expresión inglesa.
-
SQL: Lenguaje de Consulta Estructurado (Structured Query Language). Es un lenguaje declarativo de acceso a bases de datos relacionales que permite especificar diversos tipos de operaciones sobre las mismas. Auna características del álgebra y el cálculo relacional permitiendo lanzar consultas con el fin de recuperar información de interés de una base de datos, de una forma sencilla.
Arquitectura de la Web
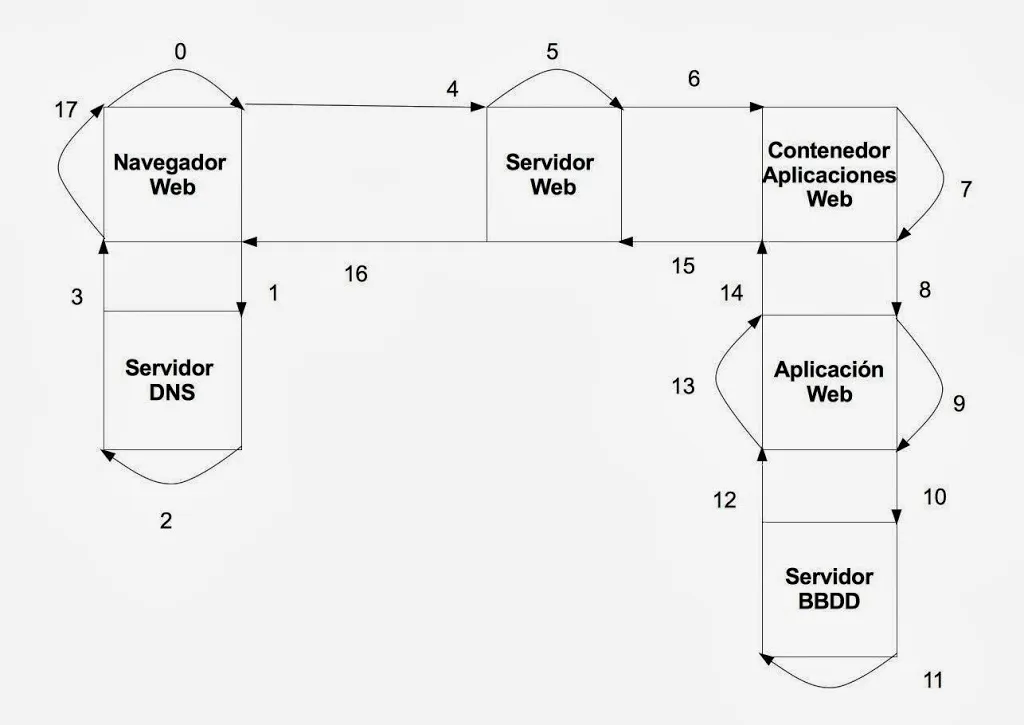
Una vez conocidos estos nuevos conceptos es necesario que nos hagamos una idea de la como encajan todas estas piezas dentro de la arquitectura, para ello nos ayudaremos del siguiente gráfico.
Como puede verse en el gráfico dichos componentes se conectan formando un procedimiento que indica la secuencia de llamadas entre los distintos componentes. A continuación detallaremos todos los componentes:
- Cliente Web/DNS: Navegador Web. Por ejemplo: Firefox, Internet Explorer, Safari, Chrome, …
- Servidor DNS: Conversor de nombres a IP’s. Por ejemplo: BIND.
- Servidor Web: Almacén y procesador de la Información Web. Por ejemplo, Apache, IIS…
- Contenedor de Aplicaciones: Componente que permite la ejecución de aplicaciones web, por ejemplo PHP, ASP o JEE
- Aplicación Web: Conjunto de ficheros o empaquetado que incluye todos los ficheros de nuestra aplicación web. PHP, ASP, JEE, etc…
- SGBD: Sistema de gestión de bases de datos que permitirá almacenar la información dinámicamente. Por ejemplo, Mysql.
Proceso de carga de una página web
A continuación se detallarán los pasos que realizan el cliente y el servidor de una arquitectura web: 0. Todo el procedimiento empieza cuando el usuario ha introducido una URL en el navegador web. Por ejemplo: www.google.es
- El Cliente Web solicita una conversión del nombre de una máquina al Servidor DNS. En este caso actúa como un cliente DNS.
- El Servidor DNS recibe la solicitud. Una vez recibida la petición realiza las consultas necesarias para resolver y obtener la dirección IP.
- El Servidor DNS devuelve la dirección IP correspondiente al navegador Web.
- El Navegador Web conecta contra el Servidor Web mediante la dirección IP y el Puerto (normalmente el 80) y realiza la solicitud de información mediante una URL de página (Método GET) o un formulario (Método POST). Dicha solicitud incluye: la dirección del servidor web, el puerto del servidor web, URL y parámetros POST(esta sólo en el caso de formularios normalmente).
- El Servidor Web realiza el Control de Acceso, el Análisis de la petición y localización del recurso. El Servidor Web determina que es necesario obtener la web desde el contenedor de aplicaciones web.
- El Servidor Web llama al Contenedor de aplicaciones web para que resuelva él la petición.
- El contenedor de aplicaciones web localiza la aplicación requerida mediante la URL.
- El contenedor de aplicaciones web traspasa el control a la aplicación web elegida.
- Aplicación Web: Recoge los parámetros y la URL y la interpreta para localizar la funcionalidad que resolverá finalmente la petición.
- La aplicación web conecta y realiza una consulta SQL al Servidor de SGBD.
- El SGBD recoge la petición SQL y la procesa.
- El SGBD devuelve los resultados a la aplicación web.
- La Aplicación Web procesa de los datos devueltos por el SGBD y genera del HTML resultante.
- La aplicación web devuelve el HTML resultante al contenedor de aplicaciones web.
- El contenedor de aplicaciones devuelve el HTML al Servidor Web.
- El servidor Web devuelve el HTML al cliente Web.
- Cliente Web: Presentación del HTML resultante, CSS y elementos relacionados y ejecución del Javascript.
Dentro del Navegador Web
Como se ha explicado en el punto anterior es necesario que el navegador web interprete los datos que recibe y se los presente al usuario.
Para ello es necesario conocer un poco los componentes básicos que tienen todos los navegadores y el proceso que sucede internamente de gestión de la información de cara a entender el funcionamiento de Javascript (JS a partir de ahora).
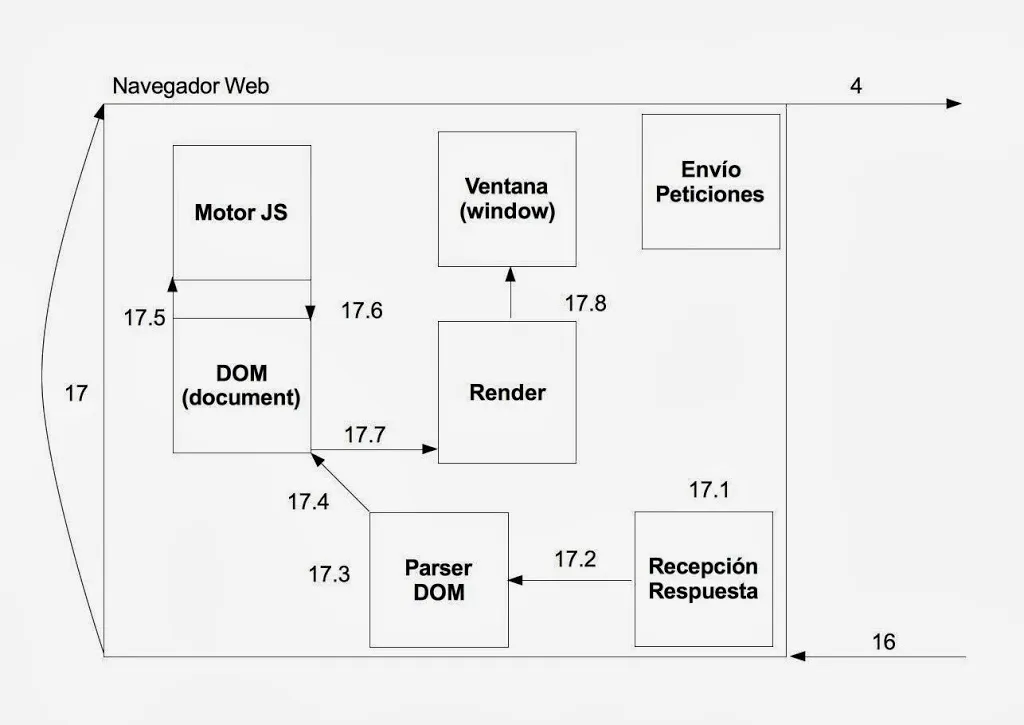
Para ello incorporaremos el siguiente gráfico:
Como puede observarse después de haber lanzado la petición web en el paso 4 del anterior diagrama es necesario que el navegador esté a la espera de una respuesta, tal como sucede en el paso 16.
Para ello está escuchando en el socket al flujo de información que proviene del servidor web.
Según va recibiendo los datos 17.1, los va traspasando al Parser DOM 17.2, el parser va interpretando el flujo 17.3 y lo va convirtiendo dentro del DOM o el objeto document 17.4, si se encuentra código JS será necesario que lo ejecute 17.5, el motor lo interpreta y realiza los cambios sobre el DOM si es necesario 17.6, a cada cambio ocurrido en el DOM se invoca al motor de Render 17.7, que es el responsable de dibujar sobre la ventana 17.8, el objeto window.
A partir de ese momento el navegador estará pendiente del las distintas acciones que pueda realizar el usuario sobre la ventana y sus distintos elementos a fin de ejecutar las funciones estándar asociadas a dichos eventos. Esta parte la explicaremos en más profundidad en el apartado de Eventos JS.
Resumen
En este primer punto hemos podido observar cuáles son los elementos principales del a web y el procedimiento de carga de una página web, tanto desde la perspectiva del protocolo http como internamente dentro del propio navegador.
Este obra está bajo una licencia Creative Commons Reconocimiento-NoComercial-CompartirIgual 3.0 España.