Curso de Drupal 7 (X): Módulos: Views, Wysiwyg y Panels
Views
URL: http://drupal.org/project/views Dependencias: ctools Views es un módulo de drupal que permite generar vistas de contenido a través del propio interfaz de drupal. Para empezar a funcionar será necesario acceder al menú de administración al enlace de estructura…
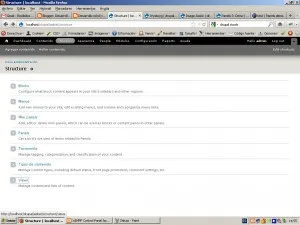
como puede verse después de la instalación del módulo y sus dependencias y su posterior activación, nos ha colocado un nuevo enlace en “Estructura” llamado “Views”. Pulsamos en él y accedemos al listado de vistas disponibles…
como puede observarse en la captura nos presentala el listado de vistas así como varios enlaces:
- Add new View: Añadir nueva Vista
- Add new view from template: añadir nueva vista desde plantilla
- Importar.
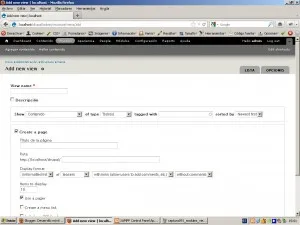
En esta entrega veremos las bases de este módulo, pero es un móduloq ue ofrece multitud de posibilidades, no descarto hacer una entrega sólo para explicar las opciones avanzadas que ofrece. Para empezar plsamos sobre el enlace “Add new View” y así accedemos al formulario de alta de una nueva vista…
como puede verse en la captura en este formulario rellenarse los siguientes campos:
-
Título: nos genera a su vez un machine name único, para su referencia interna.
-
Descripción.
-
Show: Este apartado trata de filtar entre todos los datos dados de alta en el sitio web, cuales son aquellos que nos interesa mostrar en la vista. Según vamos seleccionando en los distintos selectores, sus campos van modificándose y adantándose a los datos, para permitir su filtrado, por defecto aparece selccionado contenido.
-
Selector de tipo de Origen de datos: Por defecto, el contenido del sitio web.
-
Selector del tipo de contenido: los distintos tipos de contenido.
-
Tagged by: etiquetas de selección para filtrar los resultados.
-
Sorted by: manera de ordenar los resultados.
-
Create a page: creación de una página asociada a la vista para su posterior referencia.
-
Título de la página
-
Ruta
-
Display Format: para elegir cóm presentar los resultados de la búsqueda.
-
Items to display: número de elementos a presentar por página.
-
Use a pager: utilizar un paginados para los resultados o no.
-
Create a menu link: crear un enlace en un menú.
-
Include a RSS feed: para crear un RSS de los contenidos que se vaya publicando en la vista y se pueda sindicar.
-
Create a Block: por si queremos crear un bloque de contenido para después colocarlo en la apariencia del tema principal.
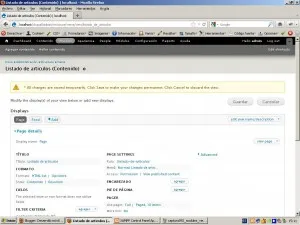
Cuando terminemos de rellenar los datos pulsaremos en el botón “Continue and edit” y veremos la configuración de la visualización de la vista…
donde podemos llegar a configurar:
- El formato de salida
- Los campos a presentar
- Los criterios de filtrado
- La manera de ordenar los resultados
- Las configuraciones de la página
- El encabezado y pie de página
- El paginador
cuando hayamos termiando de configurar la vista, pulsamos en el botón “guardar” y ya podremos enlazar dicha vista desde cualquier menu.
Wysiwyg
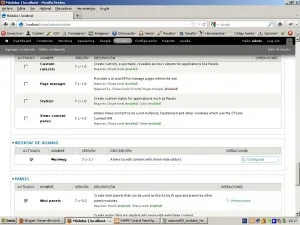
URL: http://drupal.org/project/wysiwyg Dependencias: ninguna Wysiwyg es un módulo de drupal que permite la introducción de contenido mediante varios wysiwyg que están presentes en el mercado. Tras la instalación del módulo pasaremos a la configuración del mismo a través de configuración del módulo, desde el listado de módulos, en la fila de Wysiwyg, pulsamos en el enlace “Configuración”, tal como aparece en la siguienet captura…
así accedemos a la configuración del modulo, como puede observase, en la captura…
De esta manera podemos ver que no hay ningún editor wysiwyg instalado en el drupal, así que deberemos descargarlo e instalarlo manualmente, según nos indican los textos. Inicialmente nos decantaremos por descarga e instalar el CKEditor. Lo descargarmos desde la url: http://ckeditor.com/download exactamente la útlima versión disponible, en el momento de la redacción de esta entrega es la siguiente: http://download.cksource.com/CKEditor/CKEditor/CKEditor%203.6.3/ckeditor_3.6.3.zip antes de nada debemos generar un directorio llamado “libraries” dentro del directorio “sites/all” dentro de la instalación de drupal. entonces desacargamos el fichero del CKEditor. Una vez descargado, descomprimimos el fichero directamente dentro del directorio “sites/all/libraries”, por lo que deberíamos disponer de un directorio llamado “ckeditor” dentro de la carpeta “sites/all/libraries”. Una vez copiada la carpeta a su sitio, volvemos a entrar en la configuración de Wysiwyg y nos encontraremos con un formulario similar al siguiente…
como puede observarse, podemos elegir de todos los wysiwyg instalados cual es elq ue queremos utilizar para los distintos tipos de formatos de entrada. Seleccionaremos el CKeditor en lso selctores de Filtered HTML y Full HTML y pulsaremos en el botón “Guardar” y aparecerá otra vez el formulario pero con el CKeditor ya seleccionado, en ambos casos y un enlace llamado “editar” y otro llamado “eliminar”. Con el enlace “eliminar”, conseguiremos de-selecccionar el editor y poder elegir otro para ese formato de entrada. Con el enlace “editar” podremos selccionar a través de el siguiente formulario…
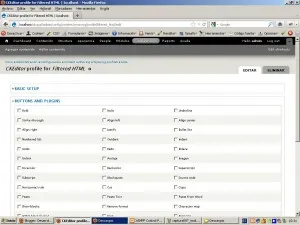
Las distintas opciones para el editor. fundamentalmente resultan interesantes las de “Buttons and Plugins” donde podemos marcar los botones que queremos que aparezcan en ese formato de entrada en concreto. Una vez configurado el Wysiwyg, pulsaremos en el botón “Guardar”. Apareceremos de nuevo en el formulario de selección de editor. si todo ha ido correctamente ahora al introducir un contenido que disponga de algún tipo de formato de entrada, como el body de los artículos, dispondremos de este editor si seleccionamos este tipo de formato de entrada…
Panels
URL: http://drupal.org/project/panels Dependencias: ctools Panels es un módulo que permite la genración de zonas visuales en una página.
Después de instalarlo, para acceder a la configuración de panels, entraremos a través del menú de Configuración-> Estructura, donde aparecerá un nuevo enlace llamado “Panels”…
donde accedemos al apartado de dar de alta un nuevo panel…
como puede verse nor ofrecen distintas posibilidades de dar de alta un panel:
- Mini Panel
- Panel node:
- Custom Layout
En esta entrega, elegiremos “Panel Node” y veremos la configuración del panel…
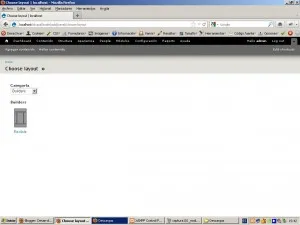
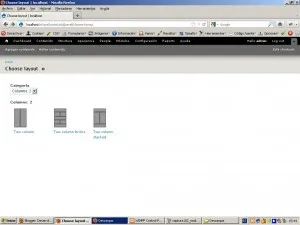
dependiendo del diseño que elijamos a través del selector, nos presentará unas plantilla u otras distintas para elegir…
En el ejemplo, elegiremos “2 columnas” y “2 Column Bricks” y nos presentará el siguiente formulario…
Con los siguientes campos:
-
Título
-
Id CSS
-
Renderer:
-
Standard: ve normalmente la página.
-
In place editor: permite a usurios privilegiados (con permisos suficientes) para cambiar o actualizar lso contenidos de los paneles.
-
Las opciones típicas de un contenido.
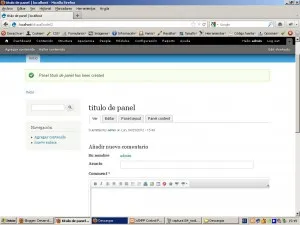
Después de seleccionar las opciones deseadas, pulsaremos sobre el botón “Guardar”, entonces veremos la vista de dicho panel y podremos configurar su visualización y su contenido…
Este obra está bajo una licencia Creative Commons Reconocimiento-NoComercial-CompartirIgual 3.0 España.